目次
コラム内に動画を入れるメリット
「1分間のビデオは180万語の情報に値する」と言われています。人間のコミュニケーションの93%は非言語によるものであるとされている中、ここ数年で制作するコラム内に動画を絡めるケースが増えてきています。実際に、クラウドワークスやランサーズなどでのコラム制作の依頼を見ても、原稿制作と共に関連する動画のURLを明記することを指定している依頼が散見されます。動画を効果的に用いることがコラム制作における成功ポイントの一つとなっていると言えるでしょう。
それではそのような動画データをコンテンツ内で扱うには、実際にどのような手順を踏んで進めていければいいのでしょうか。今回は多くのケースで動画のプラットホームとして利用されているYouTubeの動画を例にしてその具体的な手法や注意点を紹介します。
動画コンテンツを挿入する際の手順
まずはYouTube動画共有の2パターンを確認します。
共有URLで共有する
追加したい動画の下部にある「共有」ボタンをクリックすると下記のようなコードが表示されます。このコードをWeb上のリンクとして設定すると、YouTube動画へ遷移する導線とすることができます。リンクを設定する際には、コードをそのままコピーペーストするのではなく、動画の内容に合わせたテキストを設置してリンクさせましょう。

実際にリンクを設定すると下記のように表示されます。
動画:株式会社フリーセル 社歌(共存共栄Rap Battle)
動画の埋め込み共有する
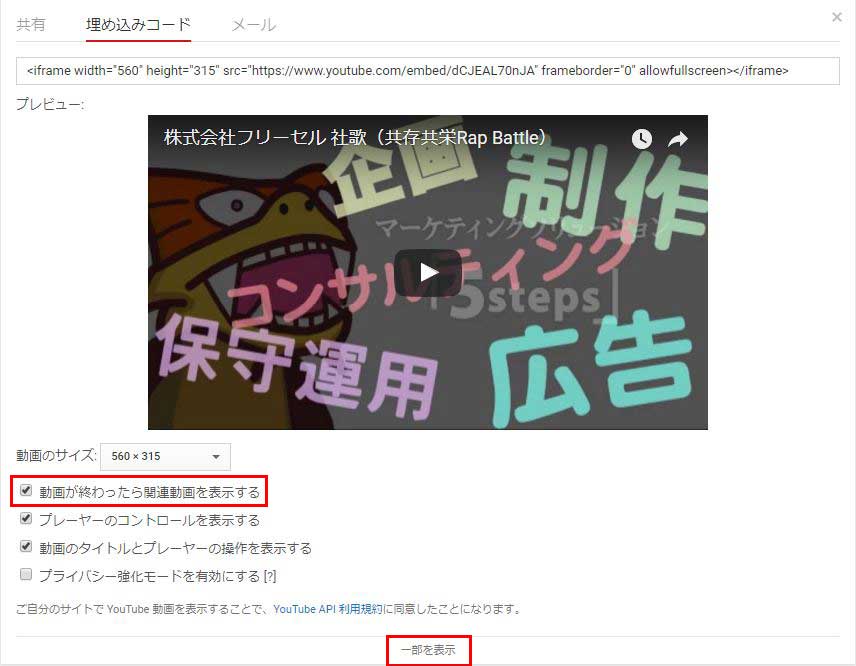
先ずは基本となる埋め込みコードの確認をしましょう。「共有」ボタンをクリックした際に、共有ボタンの横に現れる「埋め込みコード」のタブを選択すると下記のようなコードが表示されますので、そのコードをコラム内に設置することによって、動画を埋め込むことができます。

埋め込みコードは基本の設定として下記のような設定となっています。

また、表示されているコードの下部にある「もっと見る」のリンクをクリックすることでより詳細な画像の埋め込み設定を行うことが可能です。
埋め込む画像サイズの指定もこちらで行うことができるので、コンテンツの幅に合わせた画像サイズを指定してあげると良いでしょう。ただし、縦横の比率を変えてしまうと動画が歪んで表示されてしまうので注意が必要です。こちらの設定では、画像サイズのほかに様々な動画の埋め込み設定ができますが、デフォルトの状態で「動画が終わったら関連動画を表示する」にチェックが入っています。コラム内で動画を表示する際には、動画を見終わったユーザーが動画コンテンツ側に離脱してしまわないように、チェックを外しておくのがよいでしょう。

さらに、YouTubeの動画の埋め込みには、その他様々な指定をすることができます。各種指定方法は下記に詳しく紹介されていますので、動画に合わせた埋め込みを行ってみてください。
動画コンテンツを挿入する際に行っておきたい各種設定
YouTube動画の埋め込みの手順を確認したところで、次に動画コンテンツをコラム内に埋め込む際に注意すべきポイントについて紹介します。
OGPタグの設定を行う
OGPタグ設定で動画についての記載を行い、FacebookやTwitter上でコラムが共有された時にユーザーの目に留まるようにしましょう。FacebookとTwitterそれぞれに設定がありますので、それぞれ必須項目を押さえた記載を行う必要があります。
og:videoタグ基本設定(Facebook)
| プロパティ | 必須 | 概要 |
|---|---|---|
| og:video | ※ | YouTube動画の共有URLを記載 |
| og:video:secure_url | ※ | YouTube動画の共有URLを記載 |
| og:video:type | MIMEタイプを記載(application/x-shockwave-flashを指定) | |
| og:video:width | ※ | 動画の幅(ピクセル) |
| og:video:height | ※ | 動画の高さ(ピクセル) |
| og:image | ※ | 動画が再生されていないときに表示される画像 |
実際の表記は下記のようになります。
<meta property="og:video" content="https://YouTube/dCJEAL70nJA" />
<meta property="og:video:secure_url" content="https://YouTube/dCJEAL70nJA" />
<meta property="og:video:type" content="application/x-shockwave-flash" />
<meta property="og:video:width" content="1920" />
<meta property="og:video:height" content="1080" />
<meta property="og:image" content="https://i.ytimg.com/vi/dCJEAL70nJA/maxresdefault.jpg" />
<meta property="og:image:width" content="1280" />
<meta property="og:image:height" content="720" />Twitter Player Card
| プロパティ | 必須 | 概要 |
|---|---|---|
| twitter:card | ※ | “player”を指定 |
| twitter:player | ※ | YouTube動画の共有URLを記載 |
| twitter:player:width | ※ | 動画の幅(ピクセル) |
| twitter:player:height | ※ | 動画の高さ(ピクセル) |
| twitter:image | ※ | 動画をサポートしていないときに表示される画像 |
実際の表記は下記のようになります。
<meta name="twitter:card" content="player" //>
<meta name="twitter:player" content="https://YouTube/dCJEAL70nJA"/>
<meta name="twitter:player:width" content="1920"/>
<meta name="twitter:player:height" content="1080"/>
<meta name="twitter:image:src" content="https://i.ytimg.com/vi/dCJEAL70nJA/maxresdefault.jpg"/>
※Player Cardを利用するには、Card Validatorからテストと申請を送る必要があります。一度申請が承認されれば、同一ドメインでの申請は不要となりますので、最初の1回だけ、申請を行いましょう。
動画を補足するテキストを設置する
今のところ、検索エンジンのロボットは動画の中身を完全に把握することができません。そのため、動画を設置した際にはその補足となるトランスクリプションをWebサイト内に設置するとよいでしょう。動画の概要の説明などを動画に添えるコンテンツとしてテキスト情報で記載することにより、検索エンジンが正確に動画の内容を判断できるようになります。
動画サイトマップ(Video Sitemaps)を作成する
サイト内の動画コンテンツを正しく検索エンジンに伝えるために、動画サイトマップを作成しましょう。動画サイトマップは、ウェブページに用いているサイトマップと構成は似ているものの、追加プロパティを添えるなど、独自の要素がありますので、既存のサイトマップとは別にサイトマップファイル(xmlファイル)を作成しましょう。記述が完了したファイルをvideo_sitemap.xmlなどの名前で保存し上位のディレクリーにアップしたら、Search Consoleよりサイトマップ申請を行いましょう。YouTube動画用サイトマップの記載は下記のコードを参考にしてみてください。
YouTube動画用サイトマップのテンプレート
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"/>
<url/>
<loc/>http://www.yourdomain.com/page-containing-video</loc/>
<video:video/>
<video:thumbnail_loc/>http://www.yourdomain.com/thumbnail-image</video:thumbnail_loc/>
<video:title/>動画のタイトル</video:title/>
<video:description/>動画のmeta description</video:description/>
<video:content_loc/>http://www.YouTube.com/v/VIDEOID</video:content_loc/>
<video:duration/>300</video:duration/>
<video:publication_date/>2012-02-29T18:30:15+00:00</video:publication_date/>
<video:family_friendly/>yes</video:family_friendly/>
<video:tag/>Target Keyword 1</video:tag/>
<video:uploaderinfo="https://plus.google.com/userid"/>Name</video:uploader/>
<video:live/>no</video:live/>
</video:video/>
</url/>
</urlset/>
参考:動画コンテンツによるリンクビルディング #2 タイトル・metaタグ、サイトマップ、共有、埋め込みなど | Moz – SEOとインバウンドマーケティングの実践情報
動画を埋め込む際に注意したいポイント
上記準備の他に、動画を埋め込む際には、意識したいポイントがいくつかあります。
スマートフォン環境を意識する
現在のWebコンテンツの制作においてスマートフォンユーザーを意識しないコンテンツ作りは、考えられません。コラム内の動画についてもスマートフォン環境での動作を確認しておきましょう。
まず、PCサイトでは動画を埋め込んだ際に、ページ内のコンテンツとして動画が再生されますが、スマートフォン環境では、動画の多くはウェブ閲覧環境とは別の動画再生用のアプリケーションを利用して再生されます。
国内で販売されている多くの端末にはYouTubeのアプリがインストールされていることが多いため、スマートフォンでの動画再生ユーザーの多くはこのアプリケーションを利用して、動画再生されることが多く、動画の利用シーンとしては動画再生専用の画面を通じて、全画面表示で再生されるケースが想定されます。
上記のようなユーザー行動では、コラムコンテンツと動画再生の間には画面の遷移が発生します。コラム内での文章と合わせて視聴する動画を設定する場合は、注意が必要です。また動画の再生からそのままYouTubeへユーザーが移動してしまうケースが増える傾
向にありますので、コラム内にコンバージョン導線を設けている場合には動画からコラム内に戻ってもらえるような工夫が必要となります。紹介する動画の長さ等を意識し、本来の目的に沿った内容とすることが良いでしょう。
1ページで多くの動画を掲載しない
動画の埋め込み設定は、ページの表示を重くしてしまいます。なかなか表示されないページはユーザーにストレスを与え、離脱の原因となるので、1ページで多くの動画を掲載することはお勧めしません。
また、YouTube動画の埋め込みを軽くするようなJavaScript(jQuery)もありますが、検索エンジンが正しく各ページの内容を理解するという意味でも、多くの動画を1コラム内に埋め込むのは効果的ではありません。
まとめ
少し本件の趣旨とは違いますが、下記の記事にもある通り、Webコンテンツを作るライターにとって、動画コンテンツとの関わり方はひとつホットな話題になっているかと思います。
デジタル動画が普及するなか、解雇に怯えるライターたち:「オーディエンスの要請ではなく、広告の要請」
動画コンテンツの取扱い(特にWeb領域での)について、自分なりの知見やスキルを高めておき、うまく付き合っていくことができると仕事の幅も広がるでしょう。